
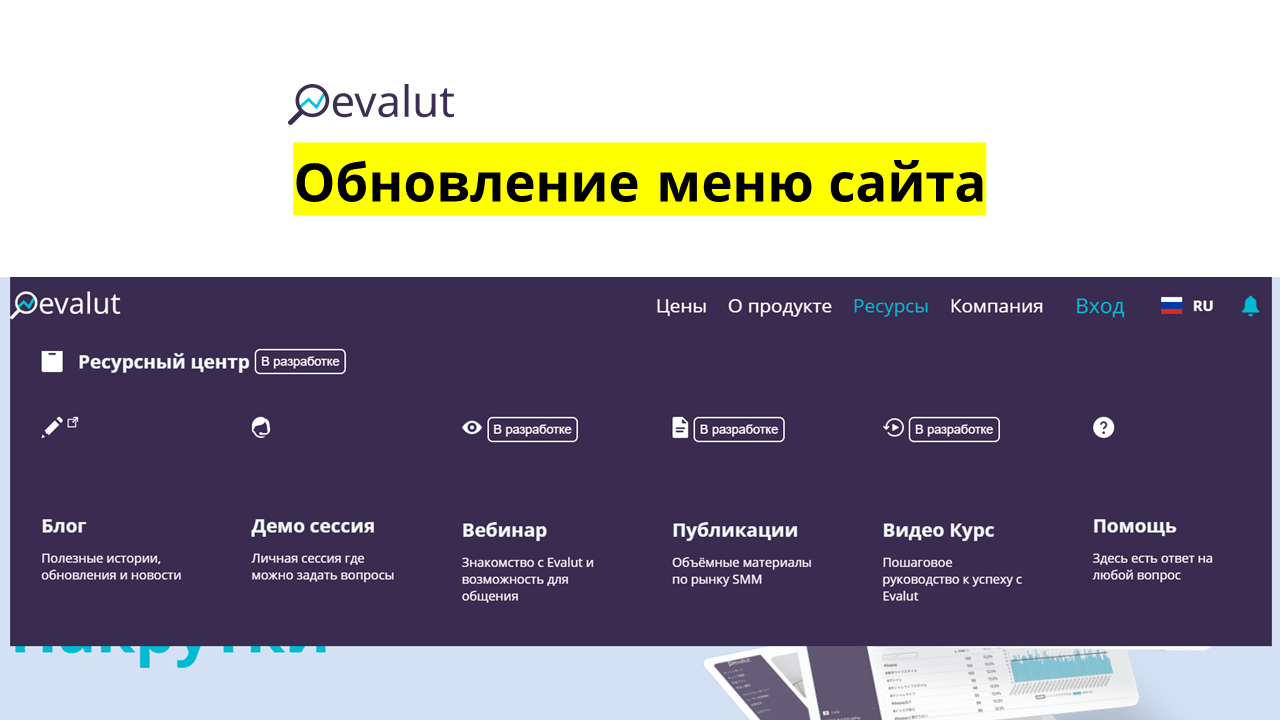
Вчера было обновлено меню нашего сайта Evalut. Сегодня я хочу рассказать о том, как, зачем и почему это было сделано, какие использовались технологии, что будет дальше.
Потребность в обновлении меню была уже довольно давно. Думаю, что многим знакома ситуация, когда при запуске проекта делается простой и милый сайт, который постепенно обзаводится новыми страницами (о функциях и т.д.) и контентом. Шаг за шагом сайт становится огромным, неповоротливым, в нём сложно ориентироваться.
Эта же судьба и постигла наш сайт. Когда я только делал его впервые в апреле 2020 (да, не так уж давно), то это было всего 5-6 страниц и только 6 секций на главной странице: Хиро (типа главный экран), тезисы преимуществ, 3 ключевые функции, блог.
Материал копился и вот к началу июля сайт состоял уже из около 22 страниц, а на главной добавились секции о том, когда использовать сервис, описание проблем, решение, ещё пара секций с функциями, пример отчёта… много всего. Слишком много.
Для “разрядки” ситуации мы весь этот винегрет разложить по тарелочкам с помощью нового меню
Для того чтобы уместить много ссылок, ведущих на разный контент, в одном меню сверху, мы, разумеется, решили использовать выпадающее меню (на англ. Dropdown).
Не многие знают, но для создания сайта мы используем Webflow - лучший в мире инструмент для создания сайтов. И в самом начале я использовал нативные компоненты выпадающего меню, которые там уже имеются. Выглядело это вот так:

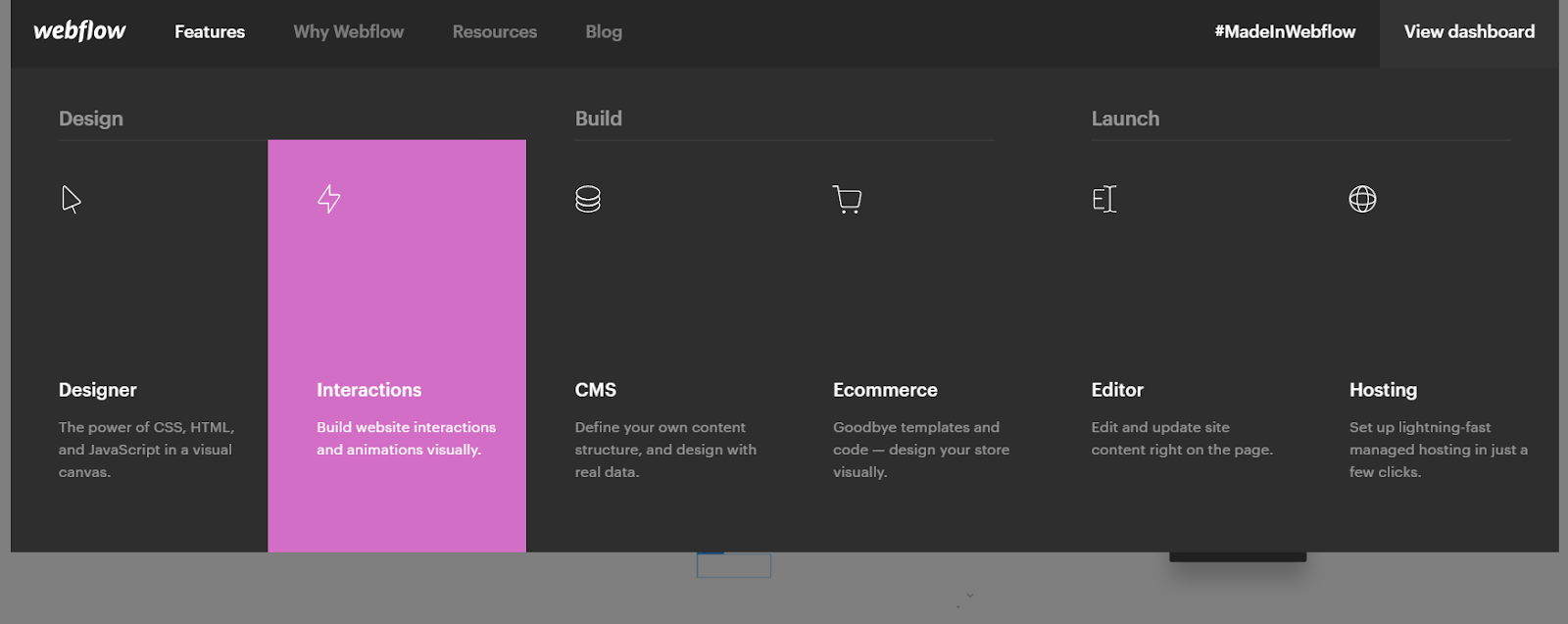
Не очень впечатляет, правда? Тем более что у самого Webflow на сайте выпадающее меню выглядит покруче. Намного.

Собственно, это и послужило вдохновением для нового меню Evalut.
Сделать такое меню оказалось не очень просто. Нативный компонент выпадающего меню можно кастомизировать так, что оно будет выглядеть очень похоже на желаемый результат, но в некоторых браузерах весь контент ехал в право и я не знал почему. На помощь мне пришел вот этот урок от Webflow, который говорит о том, как сделать кастомное выпадающее меню.
Этот урок показывал какую-то тактику, и я её придерживался.
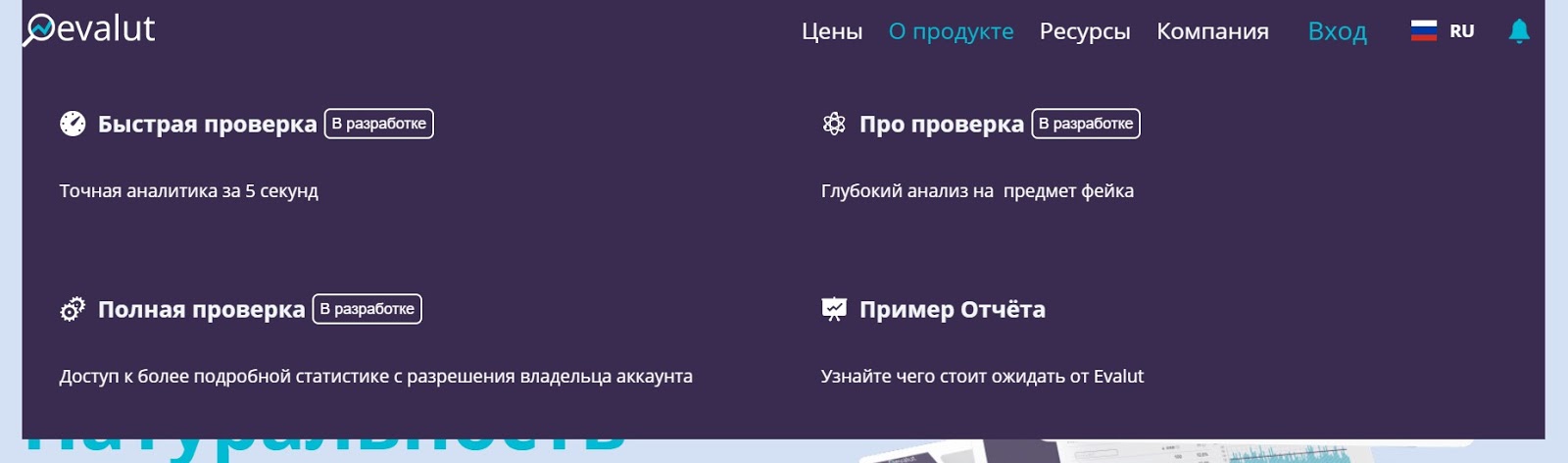
При переработке меню мы подумали, что там будет 4 навигационных компонента:
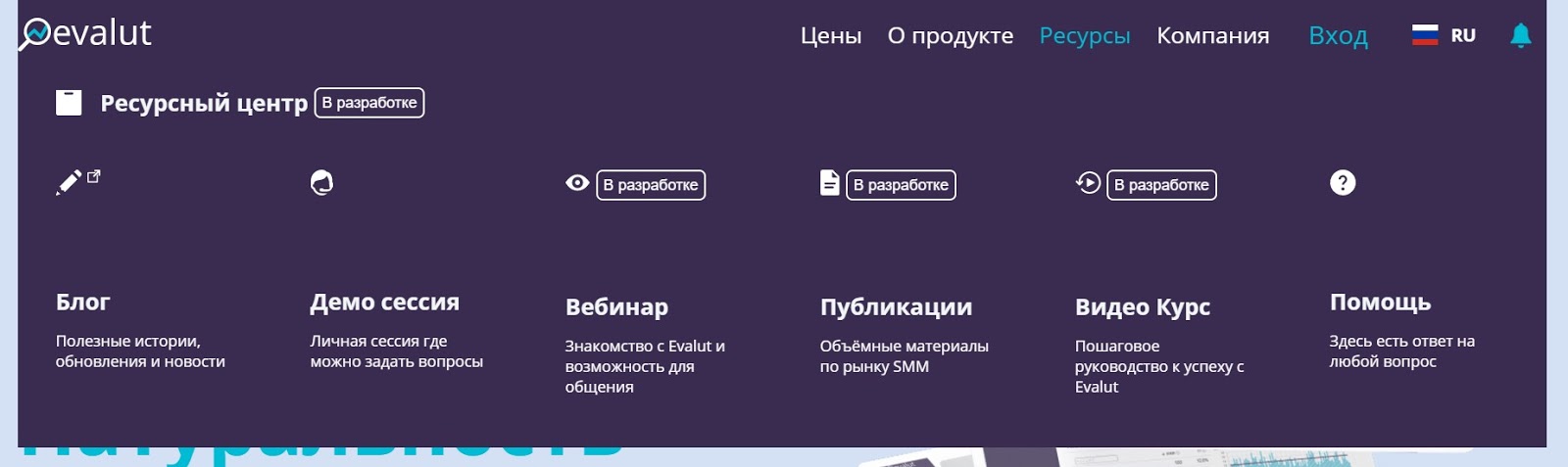
Меню мы сделали “на вырост”, так что у многих ссылок есть пометка “в разработке” - говорит о том, что страницы еще нет, но скоро будет.
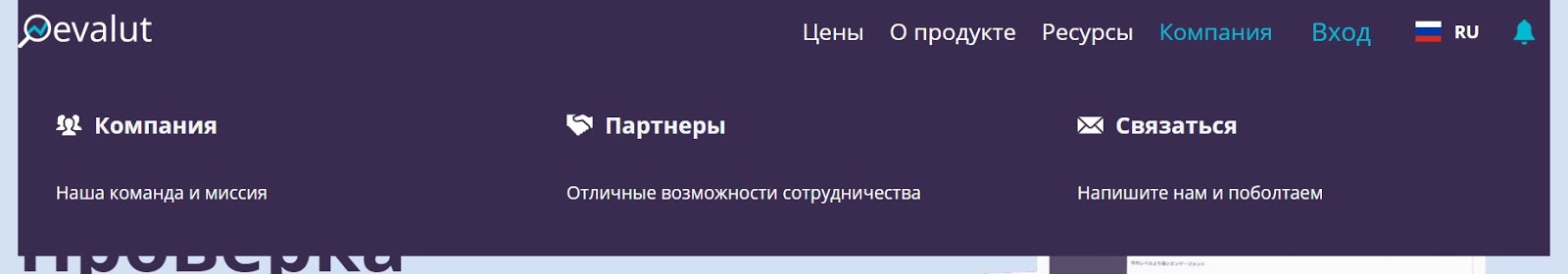
В итоге получились такие вот выпадающие меню:



Обязательно попробуйте открыть меню на реальном сайте тут.
Дальше мы будет доделывать страницы с контентом, чтобы в меню не осталось ни одной ссылки с пометкой “в разработке”. А это значит, что скоро на сайте появится много материалов для просмотра и чтения! Заходите туда почаще, чтобы не пропустить обновления.
На этом всё. Всем пока!
Evalut helps you get accurate and up-to-date analytics on any Instagram account in just 5 seconds.